Cloud Confusing
Explaining hosting, AWS, Wordpress, static sites, and all manner of cloud solutions.
How to Redirect to HTTPS Using CloudFront

If you have followed CloudConfusing’s previous guides on hosting a website on S3 and then adding HTTPS to that site, forcing HTTPS is surprisingly easy. The whole process will take about two minutes per site and involves no risk factors, assuming your HTTPS setup is already functioning properly.
Assuming you have HTTPS fully setup on your site, which will be the case if you use the guide, then here’s what you’ll need to do:
- Go into your AWS Console and jump to CloudFront
- Find the site you are working on. This isn’t immediately obvious, so look in the Origin column for the domain name or S3 bucket name you used. Click the ID to go into the settings for that CloudFront Distribution.
- Go to the Behaviors tab and click “Create a Behavior“. You’ll see one behavior already there (“Default / (*) / S3-Bucket / HTTP and HTTPS”), just ignore that.
- In “Path Pattern” you’ll want to set the matching rule for the site path you want to effect. In this case we want the whole site, so enter “*”.
- In “Viewer Protocol Policy” the important work gets done. Select “Redirect HTTP to HTTPS”.
- Leave everything else as it is. Hit Save.
- Lastly, make sure that this new rule has a precedence setting of “0”. This means it’s the top CloudFront rule and it will be run before anything else, ensuring HTTPS is selected.
And that’s all there is to it. Any HTTP requests will be forwards to HTTPS.
It’s worth noting that some guides say that this can be done with a bucket policy, but CloudFront is much easier. A policy like:
{ "Statement":[
{"Action": "s3:*",
"Effect":"Deny",
"Principal": "*",
"Resource":"arn:aws:s3:::yourBucketNameHere/*",
"Condition":{
"Bool":
{ "aws:SecureTransport": false }
}}]}
might seem to work, but you are really just denying HTTP requests, not forwarding them to HTTPS, which is the desired behavior here!
If this is the correct behavior for you (for some reason) you could still do it through CloudFront by selecting a Viewer Protocol Policy of “HTTPS Only”. With that selected any HTTP requests will receive a 403 error.

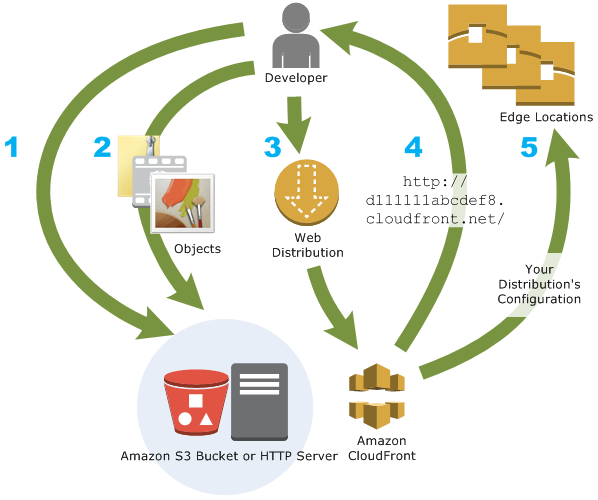
How CloudFront works
And, to be clear, this is forcing SSL, not HTTP Strict Transport Security (HSTS), which protects users from a potential protocol downgrade or cookie-jacking. Using AWS’ Lambda@Edge you can configure S3 with HSTS but that’s a much more sophisticated operation then what are are dong here, so we’ll save it for another day. Lambda@Edge can do some cool functions like prevent content sniffing (with X-content-type-options) and, more pertinently, add strict-transport-security to your response headers.
Lambda@Edge does this simply by adding in a few extra HTTP headers to the requests being routed to your S3 bucket, so it’s a pretty lightweight, yet useful, operation. You could use this for other tasks as well, like A/B testing, but that’s really a task for another day.
Sal April 28th, 2018
Posted In: AWS
Tags: CloudFront, Hosting, HSTS, HTTPS, Lambda, Lambda@Edge