Cloud Confusing
Explaining hosting, AWS, Wordpress, static sites, and all manner of cloud solutions.
How To Add Rel=nofollow, Rel=sponsored To Squarespace Links
If you are using Squarespace for your website or blog then you might be linking to affiliate partners from time to time. The current SEO guidance from Google is that monetized links like these carry either rel=nofollow or rel=sponsored tags in order to qualify these outbounds links as being of a commercial nature.
Unfortunately Squarespace doesn’t natively support rel=nofollow or rel=sponsored additions to an <a href= tag. So how do you fix this in order to save your site from a possible SEO penalty?
I was recently helping someone with some improvements to their long-running Squarespace site and ran into this exact issue. I don’t tend to use a lot of site-builder like this, so it was fun to explore the advantages, disadvantages, and limitations of the system in order to handle what I’d consider to be a relatively small (and, from an SEO standpoint, important) site adjustment.

Markdown Box
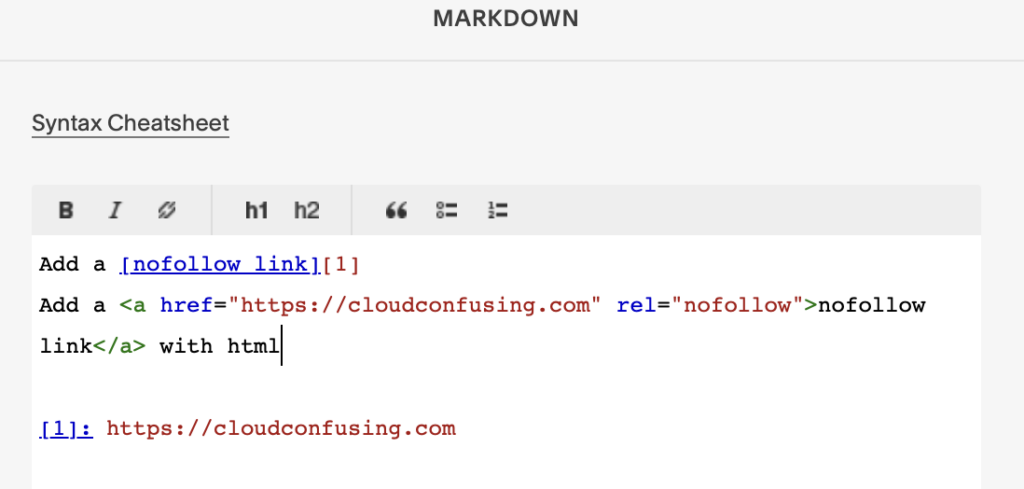
The simplest solution to this problem is simply to use HTML. You can do this in Squarespace with the “Markdown” box, which enabled you to input HTML, meaning you are free to add rel=sponsored to your heart’s content. It would go something like:
<a href="https://www.EXAMPLE.com" rel="nofollow">Link Text Here</a>
This is annoying to do and it basically only for for text links, except if you’d like to do a lot of HTML, which defeats the whole purpose of using Squarespace.
As you can see in the image above, this is a straightforward procedure because the markdown box accepts markdown, shortcut commands with the buttons above the text field, and standard HTML inputs.
This will add your link and the nofollow, sponsored, ugc, or whatever attribute you might want to add to it. These will be part of the HTML and be 100% readable by Google and an other crawlers.
Javascript And Squarespace Nofollow Plugins
Some sites say a plugin would be able to add nofollow tags to links as well. Not being fully up to speed on the latest and greatest in Squarespace, I was familiar with Extensions, but not Plugins.
Extensions are partnerships available through the Squarespace platform where you an extend the capability of Squarespace with tightly integrated parters. These tend to be freemium tools frou well-known software developers and SaaS tool makers.
Plugins, on the other hand, are typical javascript files that you add to your Squarespace site in an unofficial capacity. This isn’t to say that they are bad, but in using them you are entering a wild west of sorts, where you are circumventing Squarespace’s toolset and their support.
There seem to be a few plugins that will use javascript or jQuery to add nofollow/sponsored to your links, but this is problematic in a few ways.
First of all, you have to inherently trust the plugin maker/javascript developer. These people might not be malicious but could still be adding code that negatively impacts your site through bug or a simple conflict with your site.
Second, these add external dependencies to your site which will be difficult to maintain. This sort of script addition has no means of updating itself over time the way a WordPress plugin does.
Thirdly, there is no external oversight or quality control here. WordPress plugins at least have to be reviewed by the WordPress team. There is nothing of the sort here, so you have to use at your own risk.
Next, most of the plugins I’ve found requirement payment. Now, I don’t mind developers being paid for their work, but nofollow links are basically a commodity product and I have trouble with Squarespace not offering in in the first place, so having to pay extra for it seems like a bridge too far.
Lastly, this isn’t even a good solution. Nofollow/sponsored link attributes should be added by the CMS itself as the page is being build, not after the fact with Javascript or jQuery. There is a good chance that Googlebot looks at the links and sees then as being normal links — essentially non-commercial endorsements of what you are linking too, in Google’s view — before the rel=nofollow or rel=sponsored is even added by javascript.
How To Nofollow Outgoing Links
If you don’t mind the JavaScript nature of the links and you are OK with it happening after the page is built (but hopefully before Googlebot takes its snapshot of the page) then there are free ways to add rel=nofollow to all your outgoing links. Use such tools at your own caution as they should work fine, but if they were no not work and, say, add nofollow to all your links (including internal ones) you could be in a worse SEO position then when you started!
The instructions are pretty simple: you’ll need to go to: Website > Pages > Website Tools > Code Injection
And from there you can insert the required code into the footer.
I’ll put the sample code here for posterity’s sake, but please use it at your own risk…
< script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></ script>
< script>
$(document).ready(function() {
$('a').attr('rel', function() {
if(this.host == location.host) return '_dofollow'
else return 'nofollow'
});
});
</ script>
Just remove those spaces before each mention of “script” (my text editor won’t allow them).
Sal February 25th, 2024
Posted In: Web Development
Tags: Squarespace