Cloud Confusing
Explaining hosting, AWS, Wordpress, static sites, and all manner of cloud solutions.
GTM Help: How to Store a Click URL Parameter
Google Tag Manager (GTM) has a lot of built-in variables, but the list is by no means complete. And what’s annoying about the built-in variables is that they are not fully customizable, so sometimes you need to build off of them. This can only be done by digging into GTM a little and writing some custom JavaScript.
One of these circumstances is when you want to store the query string parameter from a clicked URL. This is a slightly strange request because the UTM or query string parameter are generally for the downstream site, but you might want to store it nonetheless. This should be easy because:
- GTM lets you easily store a query string parameter of the URL of the page you are on.
- GTM also makes it easy to store the full URL of the destination page of a URL that get clicked.
… but if you want a param from a clicked URL? Time for a custom Javascript variable.
What do you need to to get that parameter stored? Just like anything in GTM, you need a tag, a trigger and a variable. Because the custom work is in the variable, let’s do that first.
GTM Variable for Storing a Click URL Query String Parameter
To get at that query string or UTM you are going to want to build a new variable that is of the type called a “Custom JavaScript Variable.” This is basically a placeholder for a bit of arbitrary js code. The code you need is this:
function() {
var url = new URL({{Click URL}});
var myParam = url.searchParams.get("myParamValue");
return myParam;
}
All this code says is that your new variable should return the value of the “myParamValue” key in the URL that is being clicked, also known as the gtm.elementUrl.
Create that variable in GTM and save it. Make sure you keep your names clean and clear as GTM can get incredibly messy before you know it.
Your GTM Tag
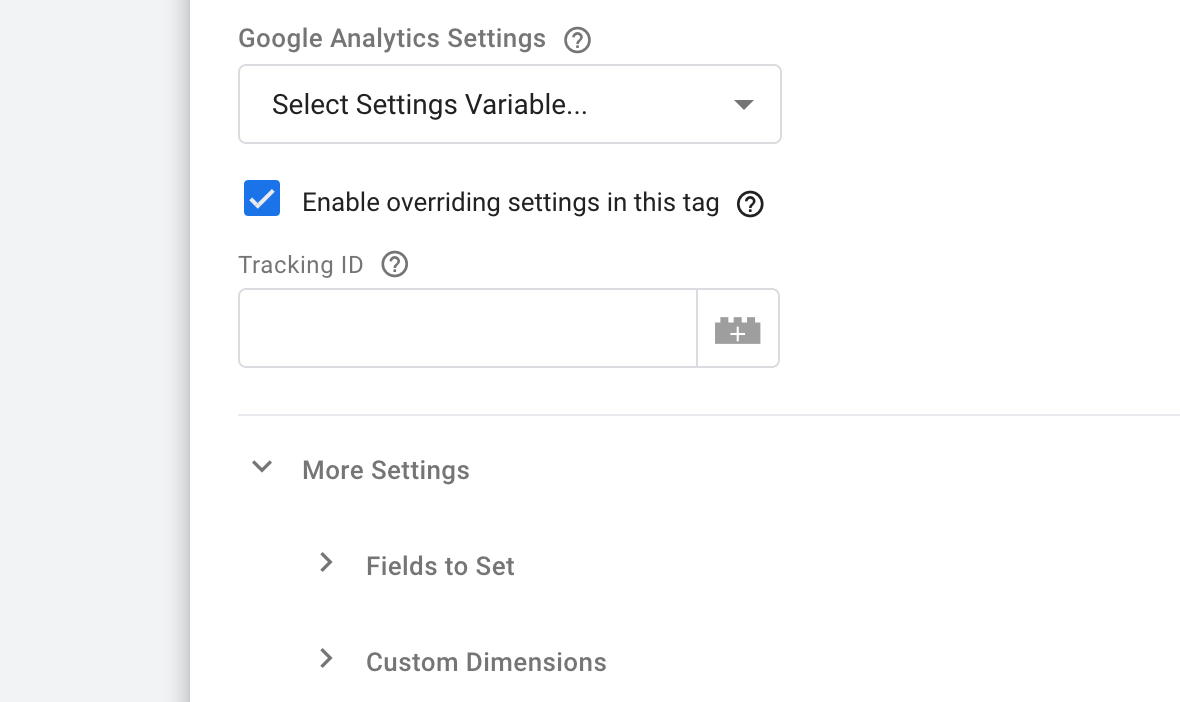
There are a lot of ways you can store a value in Google Analytics, but the easiest is as a custom dimension. Assuming you have your custom dimension setup in GA, then all you need to do is add a Google Analytics tag that does what you want it to do. The tricky thing here is that you have to enable the “override” setting if you want to add a custom event!
Now you have access to your custom dimensions and you can add your variable to the custom dimension value! Just keep in mind that custom dimensions are limited to 150 bytes (150 characters) of storage.
Your GTM Trigger
Technically your trigger can be anything, but since we are using a click URL to make this work, you are going to want to use a “Just Links” trigger type. This is hidden by default in GTM, so make sure you go to the edit icon (the little grey pencil) when you are adding a new trigger type and enable it in the list of all available triggers.
You can limit your trigger to specific URLs if you only want the parameter for specific destinations. For instance this could effectively create a rule that says:
If click url contains “www.cloudconfusing.com” then store the value of the “medium” query string key from the clicked url
You can fine tune this would more specific triggers like:
If current url contains utm_source=Facebook AND click url contains “www.cloudconfusing.com” then store the value of the “medium” query string key from the clicked url
If this is an early look into GTM for you, then you are probably starting to see some of the power in it. If you are a more advanced user, then hopefully this saved you some time. Please check back for more GTM help and tutorials in the future.
Sal June 21st, 2019
Posted In: Google Cloud Platform
Tags: Google Tag Manager